多浏览器下IE6 IE7 firefox li 间距问题第1/2页
今天小雷提到一个ie5下li产生空白行距的问题,下面来测试一下。
新建一个简单的HTML测试文件,下面来测试ul li标签。
测试一,定义css为如下代码,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}
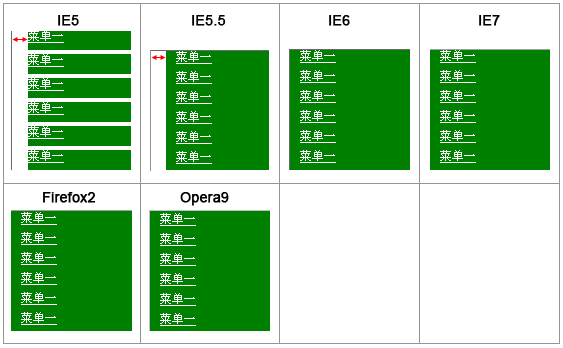
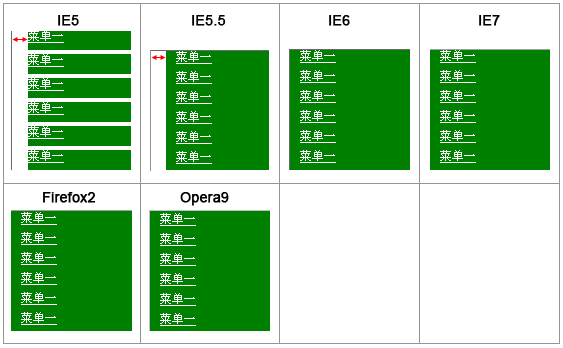
发现在IE5和IE5.5下左边都产生了空白,并且在IE5下,LI之间的行距产生空白,如下图

新建一个简单的HTML测试文件,下面来测试ul li标签。
<ul>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
</ul>
测试一,定义css为如下代码,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}
发现在IE5和IE5.5下左边都产生了空白,并且在IE5下,LI之间的行距产生空白,如下图

多浏览器css兼容分析小结
CSS兼容要点:1、DOCTYPE影响CSS处理。2、FF:div设置margin-left,margin-right为auto时已经居中,IE不行。3、FF:body设置text-align时,div需要设置margin:auto(主要是margin-left,
input文本框样式代码实例
通过css来更改所有的form的样式的方法,可以在css中定义input{color:red}textarea{border:1pxsolid#333}这样的格式,一般如果不需要更改所有的文本样式,可以通过
div+css实现自适应宽度按钮
先来看张图片:原理就是通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。而你只需要一张图片:o

