express的中间件basicAuth详解
basicAuth中间件为网站添加身份认证功能.在使用了该中间件后,
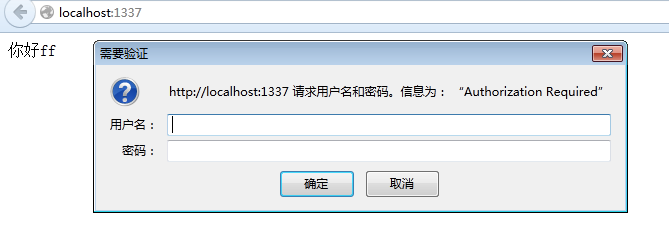
用户访问网站时必须输入用户名与密码,在用户输入了用户名与密码并通过验证之后才能访问网站.
当用户输入的用户名和密码符合条件,中间件会返回true,允许用户访问网站.否则会返回false.不允许访问网站.
var express=require("express");
var app=express();
app.use(express.basicAuth("gys","123"));
app.get("/",function(req,res){
res.send("你好ff");
});
app.listen(1337,"127.0.0.1", function () {
console.log("开始监听啦,哈哈");
});
对代码进行修改使代码更加灵活
var express=require("express");
var app=express();
app.use(express.basicAuth(function(user,pass){
return user==="gys"&&pass==="123";
}));
app.get("/",function(req,res){
res.send("你好ff");
});
app.listen(1337,"127.0.0.1", function () {
console.log("开始监听啦,哈哈");
});
运行代码:

express的中间件bodyParser详解
bodyParser用于解析客户端请求的body中的内容,内部使用JSON编码处理,url编码处理以及对于文件的上传处理.下面是一个文件上传的例子.建立一个1.html页面!DOC
express的中间件cookieParser详解
cookieParser中间件用于获取web浏览器发送的cookie中的内容.在使用了cookieParser中间件后,代表客户端请求的htto.IncomingMessage对象就具有了一个cookies属性,该属
详谈nodejs异步编程
目前需求中涉及到大量的异步操作,实际的页面越来越倾向于单页面应用。以后可以会使用backbone、angular、knockout等框架,但是关于异步编程的问题是首

