20个优秀CSS网站(3月精选)
 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
从这些CSS Gallery网站中精选了20个比较漂亮的XHTML+CSS布局网站,推荐给喜欢网页设计的人,无论是做博客模板还是做网站设计,在设计理念、色调、导航条、按钮、排版布局方面,都有一些值得借鉴的地方。
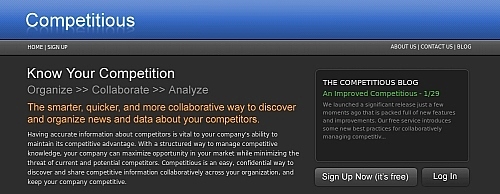
1、competitious.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
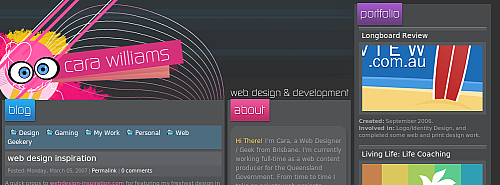
2、carawilliams.com.au 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
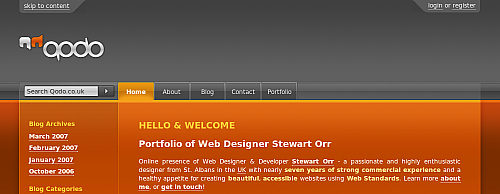
3、qodo.co.uk 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
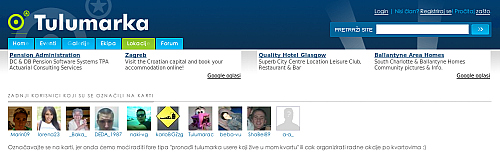
4、tulumarka.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
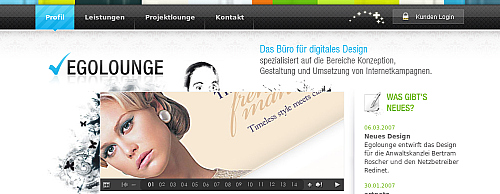
5、egolounge.de 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
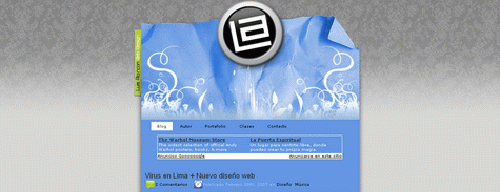
6、luisalarcon.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
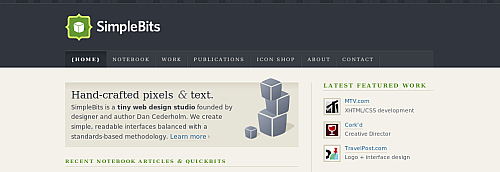
7、simplebits.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
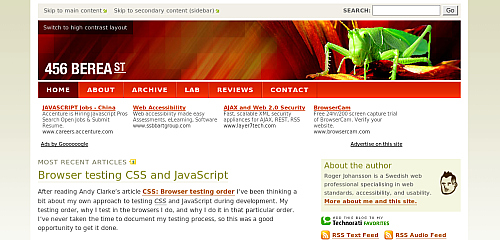
8、456bereastreet.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
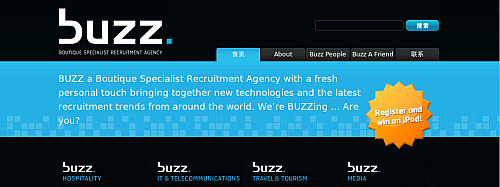
9、buzzrecruitment.co.nz 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
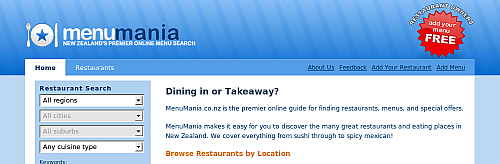
10、menumania.co.nz 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
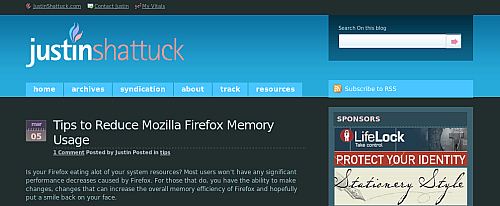
11、justinshattuck.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
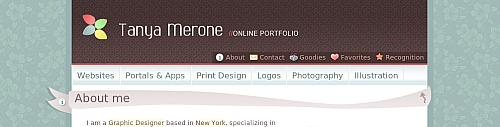
12、tanyamerone.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
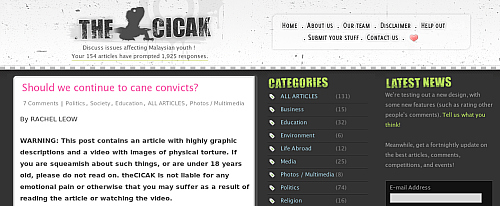
13、thecicak.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
14、magicsoul.net 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
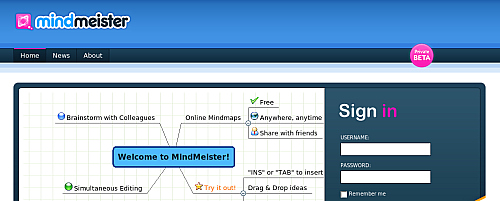
15、mindmeister.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
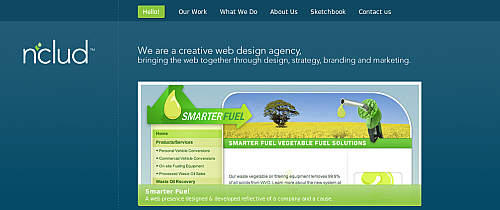
16、nclud.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
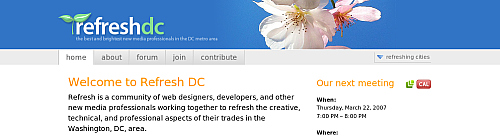
17、refresh-dc.org 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
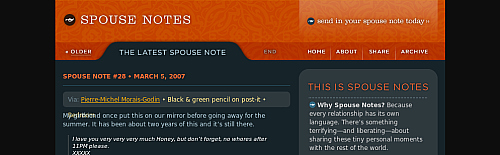
18、spousenotes.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
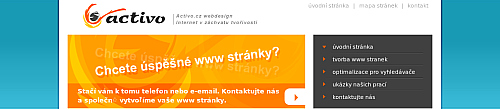
19、webdesign.activo.cz 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
20、whoisjengordon.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
本文转载于:http://www.osxcn.com/,在此感谢作者整理。
position:relative/absolute无法冲破的等级
注:本文实例在IE5.x下可能会显示不出来,请使用IE6、IE7、Firefox、Opera等浏览器来调试!前段时间记得好像是谁在群里提出了一个实在是让大家都觉得
CSS样式表常用小技巧收藏
·ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。·同一个的class选择符可以在一个文档中重复出现,而id选择符却只能出现一次;对一个标
收集的web页面html中常用的特殊符号大全
*特殊符号:·⊙①?◎Θ⊙*○¤??@の*□*☆**▲△???????**???????*回□**≡↑↓→←??♀♂┇┅‖$@*&#※?d?e∞Ψ§∮№⌒**标点符号:.。,、;:?!ˉˇ¨`~

